こんにちはフリーランスブロガーイツカ(@itsuka45832164)です。
僕はフリーランスで広告の仕事もしていますが、その中でも使用頻度の高いソフトがPhotoshopです。
PhotoshopはAdobeという会社が出している、グラフィックデザイナーや様々なプロが使用するソフトです。
画像に関する「こうしたいな」をスキル次第ですが、ほぼ具現化することができます。
そんなPhotoshopも現在はダウンロード販売のみになり、1ヶ月から使用することもできるようになりました。
12ヶ月契約にすると月々2180円(税抜き)、amazonのブラックフライデーなどキャンペーンによっては月々1680円(税抜き)で購入できる場合もあります。
この記事ではPhotoshopで簡単にブログの画像を任意のサイズに変更する方法をご紹介します。
関連記事↓
Photoshopで任意の画像サイズにする方法
新しくPhotoshopを購入すると、現在は「PhotoshopCC」という名前になります。
僕が使用しているPhotoshopのバージョンは「cs5」という少し昔のものですが、基本操作は変わりませんのでぜひ参考にしてください。
任意の画像サイズに変更する方法
まず任意の画像を用意します。
今回はこのUSJのハリーポッター前の車の画像の幅を「500px」に変更します。

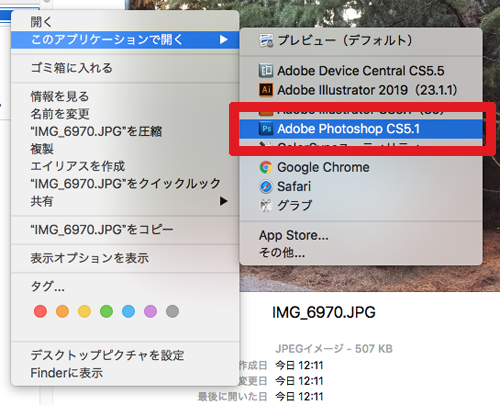
右クリックで「このアプリケーションで開く」→「Photoshop」を選択します。

Photoshopが起動すると、先ほどの画像が現れます。

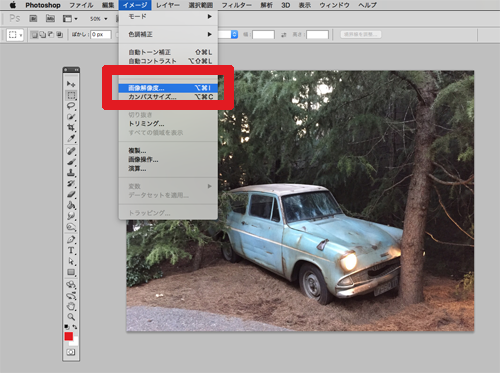
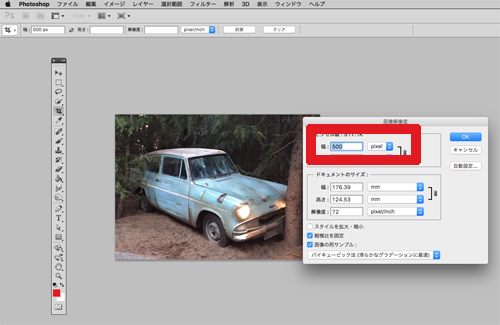
現在の画像サイズを確認するために「イメージ」→「画像解像度」をクリックします。

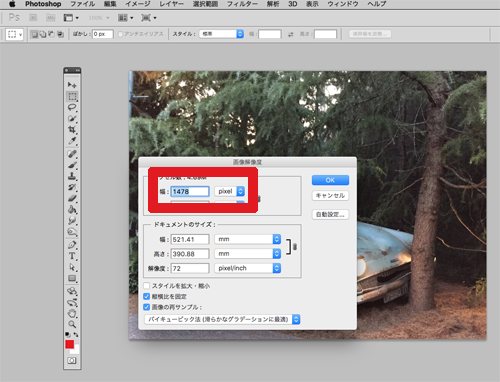
「幅1478px」というのが現在の画像の幅です。
トリミングせずにそのまま500pxに変更する場合はここで「500px」と入力すれば完了です。

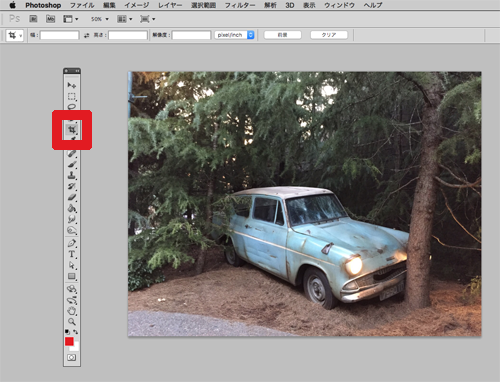
トリミングして500pxにする場合は、左のツールバーの「格子型のアイコン」をクリックします。

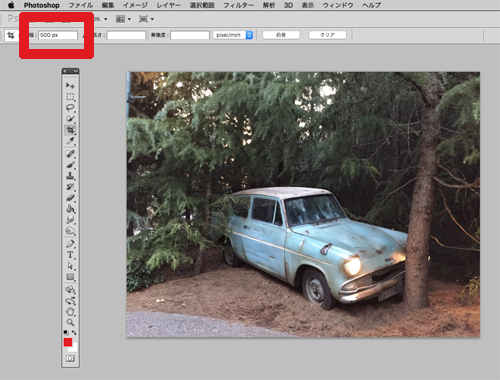
左上の幅の部分に「500px」と入力します。

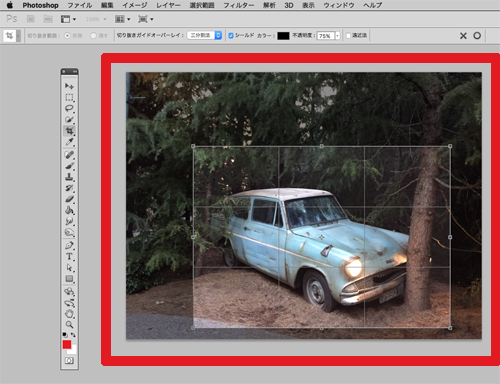
数値を入力したらドラッグでトリミングしたい部分を指定してエンターを押します。

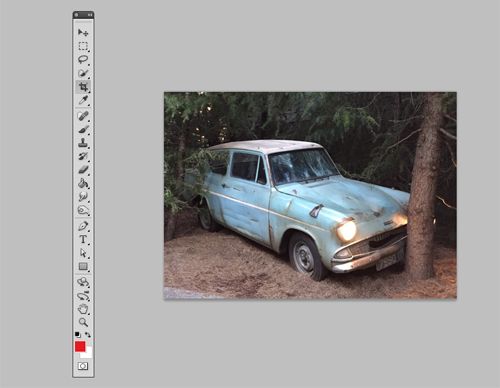
上で指定した箇所でトリミングされます。

サイズを確認すると「幅500px」となっています。

トリミングして任意の画像サイズにする方法はこれで完了です。
まとめ
Photoshopは様々なシーンで使える!
画像サイズくらいなら簡単に変更することができます。
今回は画像サイズを変更するのみでしたが、Photoshopがあれば明るさや色調整、合成などなんでもできます。
ブログだけではなく広告制作やチラシ制作、個人的な写真加工など幅広く使えますので興味のある方はぜひ使ってみてくださいね!
関連記事↓


















コメントを残す